Some more atributes of Label
Atributes fo Label
| Atributes of Label | Description |
|---|---|
| text | Adds text to the label |
| bd | Baground |
| fg | foreground |
| font | Sets the font |
| padx | X padding for widjets |
| pady | Y padding for widjets |
| relief | Border styleing - SUNKEN, RAISED, GROOVE, RIDGE |
Usage of atributes
So now we have seen some atributes for the widgets of tkinter now let’s try them out.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
from tkinter import *
from PIL import *
window = Tk()
window.geometry("500x500")
Label(
text='Hello there! I am trying some attributes of tk. ',
relief= SUNKEN,
bg="red",
fg="green",
font=('comicsansms',10),
padx=60,
pady= 50
).pack()
mainloop()
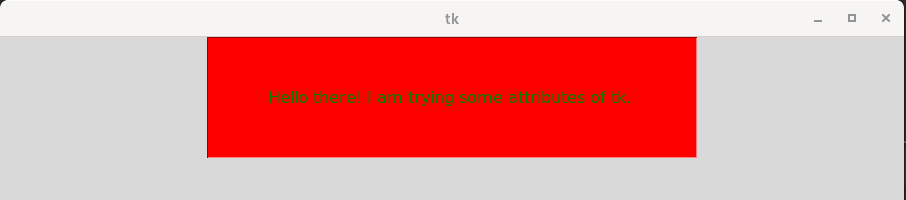
After running that code you will see this window. 
You can use more options1 for relief 2
Important: For font attribute first create a tuple, give the font name as the first argument in string and second font size in number.
Showing image
Like label image is a widget which does not interact with user. So let’s guess that you have two images called photo.png and photo.jpg and I want to show them on the window so for that I will do like this :
1
2
3
4
5
6
from tkinter import *
window = Tk()
window.geometry("500x500")
photo = PhotoImage(file = "photo.png")
Label(image = photo).pack()
mainloop()
After running this code you will get an image in the window, remember that the file is png file.
Now change the file = "photo.png" in line number 4 to file = "photo.jpg" and run it again you think that it will work… oh.. o it does not work. You will yell that it is giving me a error like this :
1
2
3
4
5
6
7
8
Traceback (most recent call last):
File "/home/amp/PycharmProjects/Calculator/calculator.py", line 4, in <module>
photo = PhotoImage(file = "photo.jpg")
File "/usr/lib64/python3.8/tkinter/__init__.py", line 4061, in __init__
Image.__init__(self, 'photo', name, cnf, master, **kw)
File "/usr/lib64/python3.8/tkinter/__init__.py", line 4006, in __init__
self.tk.call(('image', 'create', imgtype, name,) + options)
_tkinter.TclError: couldn't recognize data in image file "photo.jpg"
Don’t worry, in future pyhton updates it should be done, hey but we are in hurry we want it now so for that instance we are doing something like this we import a module called PIL for Python Imaging Library like this from PIL import Image, ImageTk thats not all it will definitely not work write some code like this:
1
2
3
4
5
6
7
8
from tkinter import *
from PIL import ImageTk, Image
window = Tk()
window.geometry("500x500")
img = Image.open("photo.jpg")
photo = ImageTk.PhotoImage(img)
Label(image = photo).pack()
mainloop()
Now it is definitely work.
Explanation
- The PhotoImage function takes a image file and store that image in a variable.
- The image in label function shows a image which is stored in an variable. If you directly enter the path to the image in
imageatribute of label function it does not work. - The PIL(Python Imaging Library)’s Image.open function opens a jpg image.
- The ImageTk.PhotoImage function returns inserts a jpg image into a variable.
1. Raised, groove, ridge. (All of them suhould be in capital letters) ↩
2. Border of ui window. ↩
Thats all for this blog. In next blog on this section we are learning a widget called Frame.
If you want to see all blog posts on this section goto categories and open Learn category in Tkinter category.
